The Flatsome theme, starting with the 3.0.23 version, changes the default WooCommerce product gallery with a carousel called Flickity.
If you simply enable the Enable the zoom on WooCommerce products option on the WP Admin -> WP Image Zoom -> General Settings page, then you’ll notice that the zoom gets applied only on the first image.
The first solution
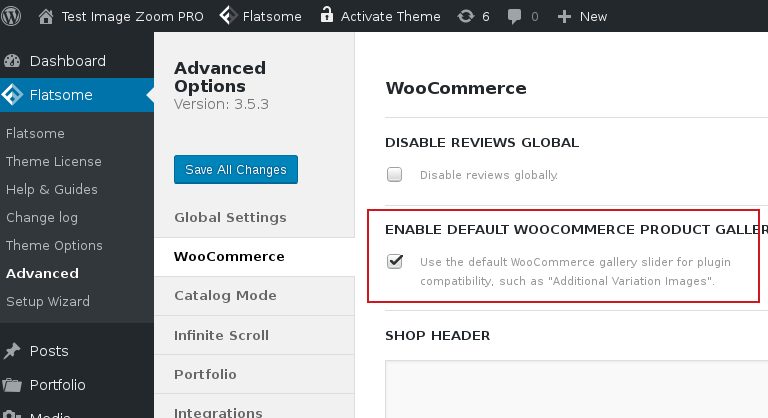
The easiest solution is to check the “Enable default WooCommerce Product Gallery” option on the WP Admin -> Flatsome -> Advanced -> WooCommerce page:

The second solution
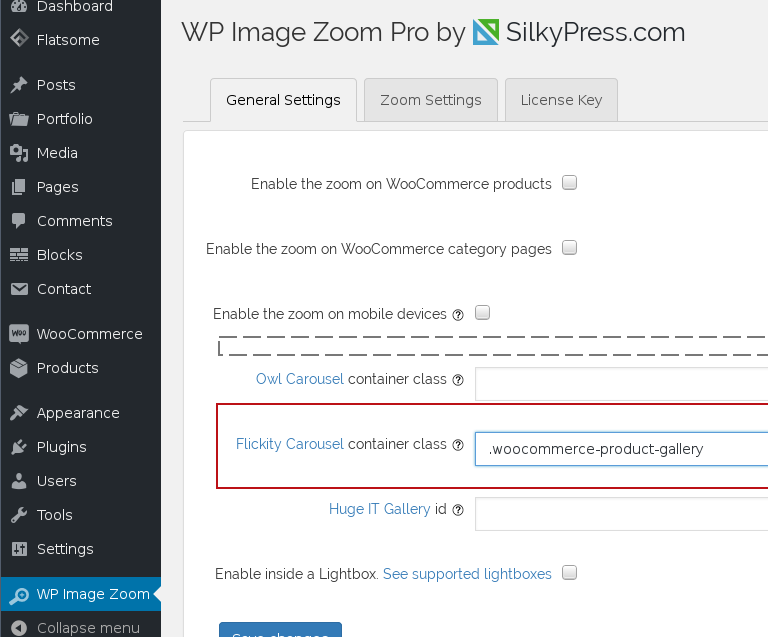
An alternative solution, that implies keeping the Flickity carousel added by the Flatsome theme, is to write .woocommerce-product-gallery in the Flickity Carousel container class option on the WP Admin -> WP Image Zoom -> General Settings page, as shown in the following screenshot:

Note that there is a dot in front of the .woocommerce-product-gallery. The dot means that it is a CSS class, so please don’t leave it out.
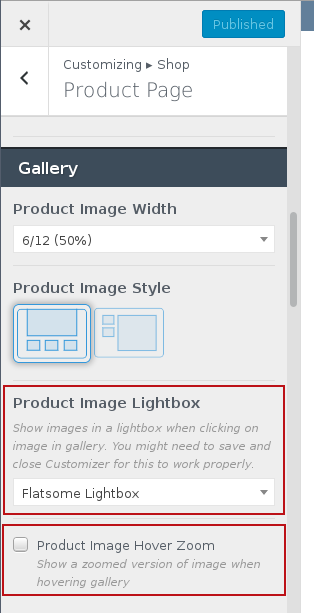
Next, we need to change some settings on the WP Admin -> Appearance -> Customize -> Shop -> Product Page configuration page. Scrolling a to the Gallery section, you’ll find the Product Image Lightbox and the Product Image Zoom Hover options.

The Product Image Zoom Hover option needs to be disabled in order for the WP Image Zoom Pro plugin to function properly.
For the Product Image Lightbox option you can choose whether the “Flatsome Lightbox” or the “Disable Lightbox”, depending on your preference.